Chrome : créer le dossier de l'extension
Création du dossier
- créer d'un dossier qui va contenir les éléments de l'extension
- dans ce dossier créer le fichier manifest.json avec le contenu suivant
- manigest.json
{ "manifest_version": 2, "name": "Extension Pronote pour chrome", "description": "Gestion des exports de données de pronote", "version": "1.0", "browser_action": { "default_icon": "icon.png", "default_popup": "popup.html", "default_title": "Exporter des données de Pronote" }, "permissions": [ "activeTab" ], "content_scripts": [ { "matches": ["http://pronote.lyc-valadon.ac-limoges.fr/*"], "js": ["tableau.js"] } ] }
Explications
- defaultpopup indique le fichier qui se lance quand on clique sur l'extension. Il s'agit ici de popup.html, * default_icon permet de préciser l'icône de dimension 19×19 pixels icon.png qui sera affichée par Chrome pour l'extension.
Pour tester en ligne la cohérence d'un fichier JSON : http://www.jslint.com/
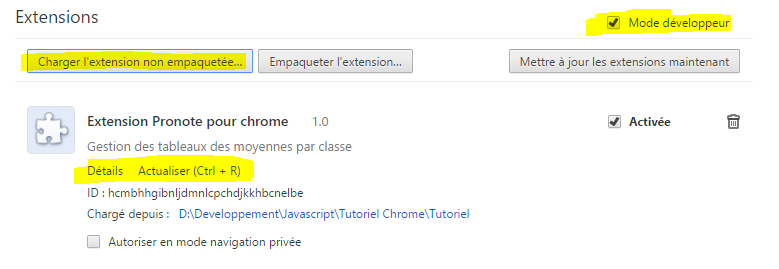
===== Importation de l'extension dans chrome===== * lancer Google Chrome ; * Ouvrir le menu de Google Chrome, à droite de la barre d'extension ; * Allez dans le menu Plus d'outils ; * Cliquez sur extensions ; * Cochez le mode Mode développeur ; * Choisissez charger l'extension non empaquetée ; * Sélectionnez le dossier de votre extension.
A chaque modification des fichiers de votre extension, revenez sur la page Extensions pour actualiser l'extension